Pada waktu yang lalu Kang AP telah memberikan bagaimana Cara Membuat Label Blog Bergoyang, Label atau kategori pada sebuah blog yaitu untuk mempermudah para pengunjung untuk membaca artikel yang dibutuhkannya sesuai dengan kategorinya. Pada postingan kali ini, Kang AP ingin memberikan bagaimana Cara Membuat Label Blog Dua Kolom Responsive. Label ini akan terlihat sederhana namun elegan. Baiklah, tanpa banyak celoteh lagi berikut langkah-langkahnya :
1. Langkah pertama tentunya anda harus login dulu ke Blogger
2. Berikutnya pilih Tema » Edit HTML
3. Masukkan kode dibawah ini diatas kode ]]></b:skin>
.Label {display: block;width: 100%;background: #fff;margin: 0 auto;padding:10px 0;} .Label a:link,.Label a:visited {color:#2b2b2b} .Label .widget-content { padding: 5px 0; margin: 0;} .Label ul {list-style-type: none;margin: 0 0px;padding: 0; } .Label ul li {float: left;width: 42.5%;margin: 0 7px 5px 0;color:#616060;text-decoration: none;padding: 6px;display: block;text-align: left;text-indent: 0px;font-size: 14px;background: #FFF;border: 1px solid #EFEFEF;text-transform: capitalize;border-radius: 1px;-moz-border-radius: 1px;-webkit-border-radius: 1px;}
4. Simpan
5. Berikutnya, Pasang widget labelnya: Tambahkan Gadget » Pilih Label
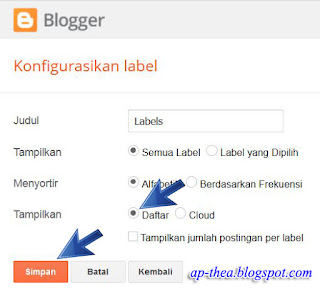
6. Klik "Daftar" seperti gambar dibawah ini
7. Simpan dan lihat hasilnya


0 Response to "Cara Membuat Label Blog Dua Kolom Responsive"
Post a Comment